Staging an Interactive Opera
Wireframing
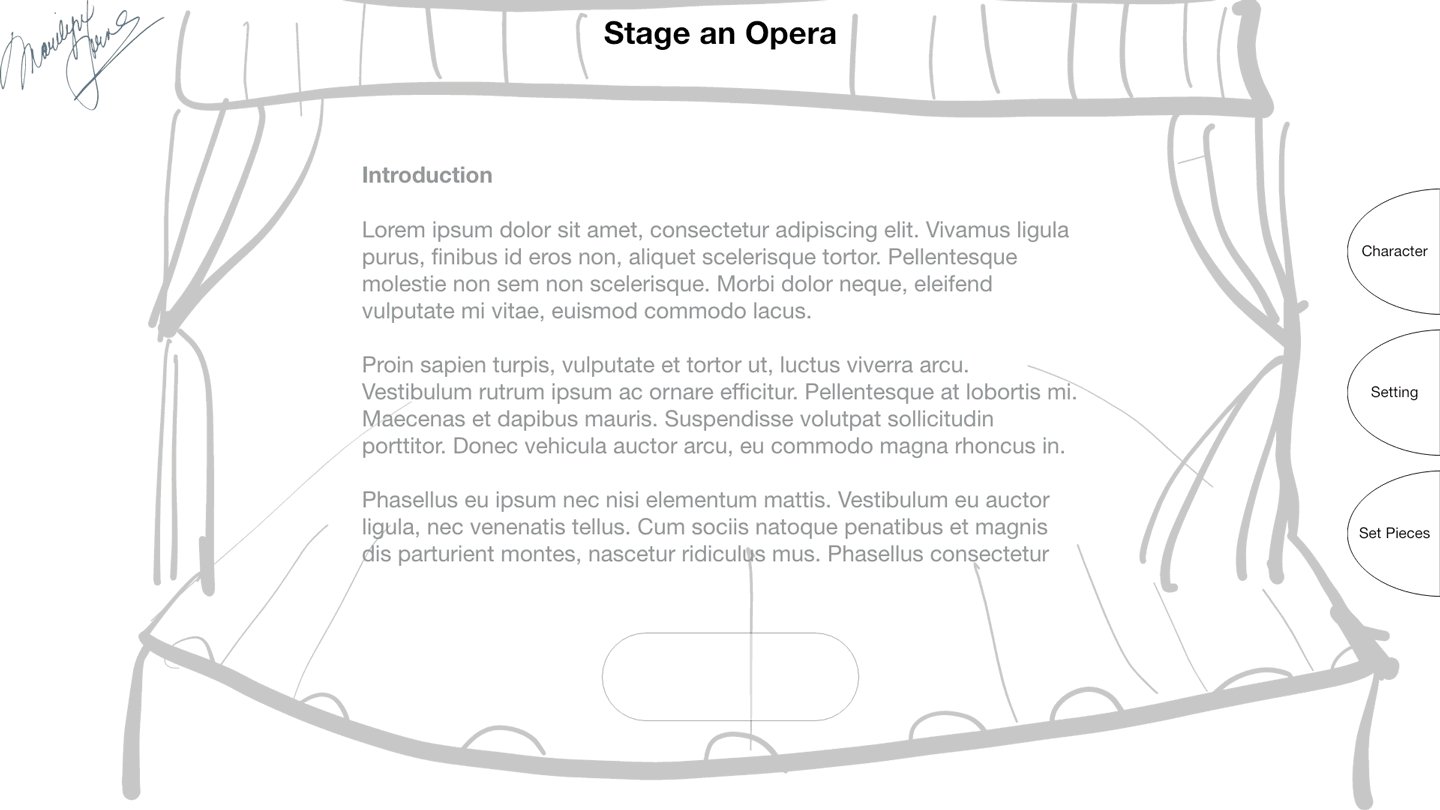
The task was to create an interactive touchscreen experience that gave visitors to the Marilyn Horne Center for Opera the chance to have a fun, playful time "staging an opera."
Using Adobe Sketch for iPad and the Adobe's Experience Design program, I created the initial wireframes for the interactive. This experience would let people choose distinctive elements for their singers' costumes, the backdrops, and also a dramatic set piece.
Initial wireframe brainstorming for the interactive.
Creating the Elements for an Animated Opera
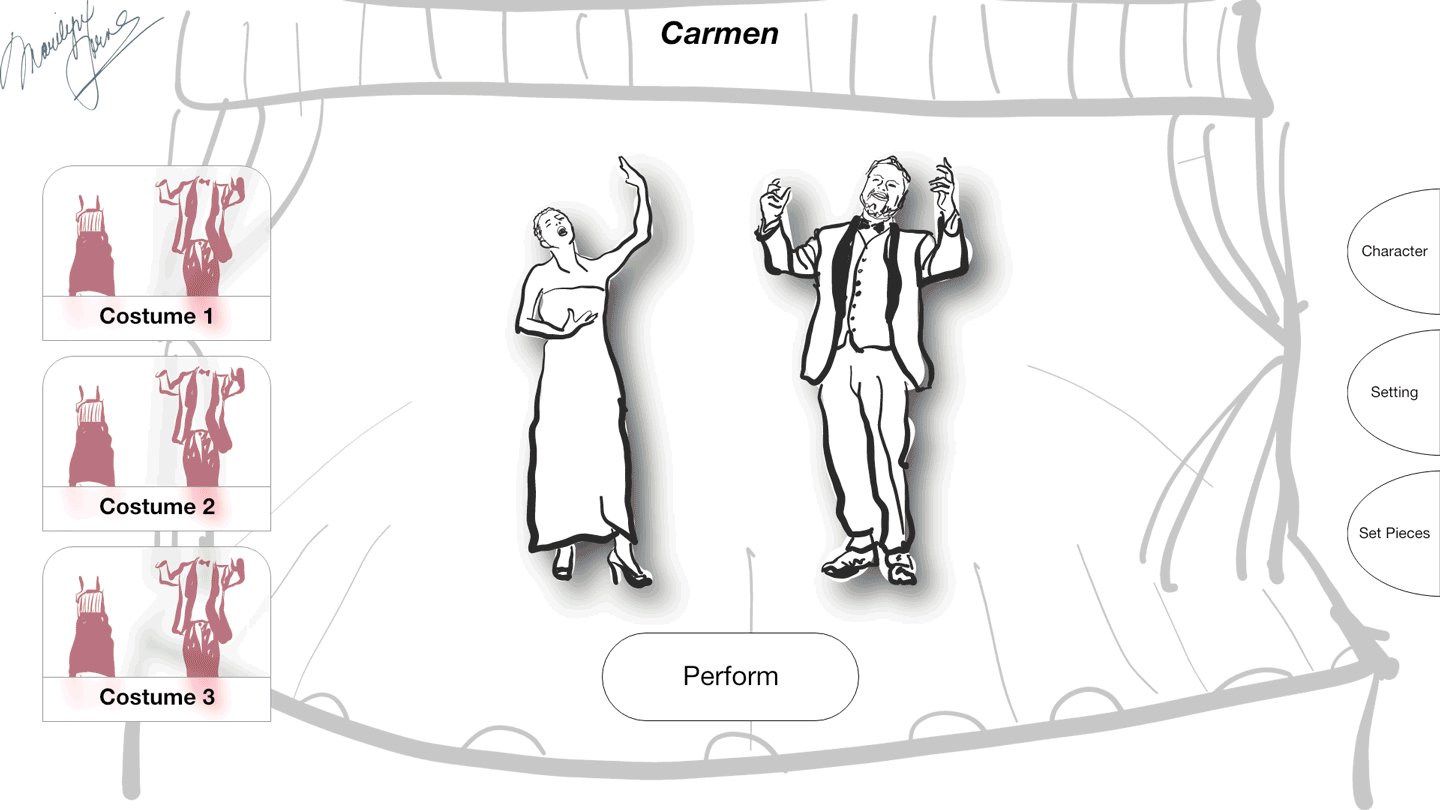
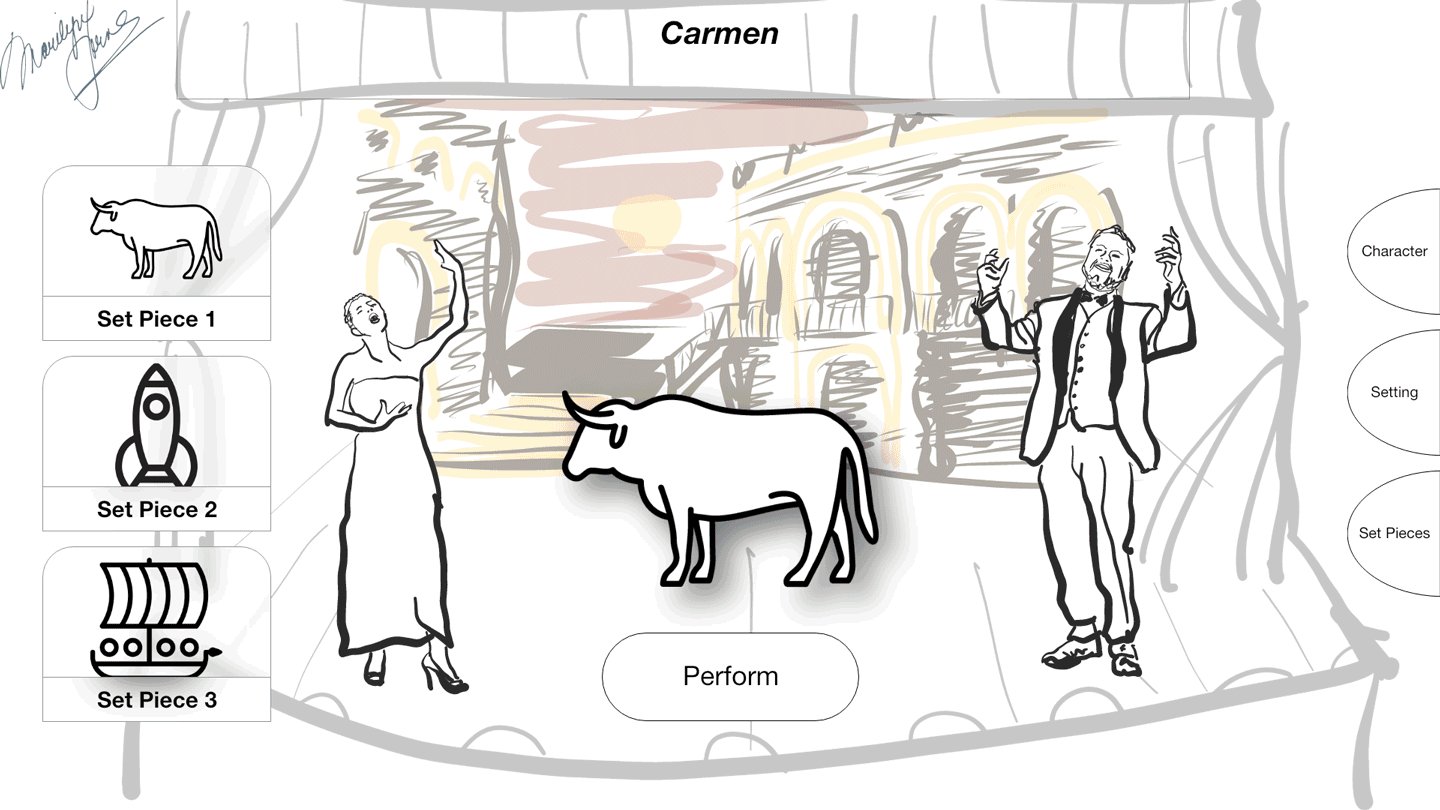
Next, I needed to create the elements users could choose for their opera: the different characters, costumes, scenery and props that users could choose for their animated opera.












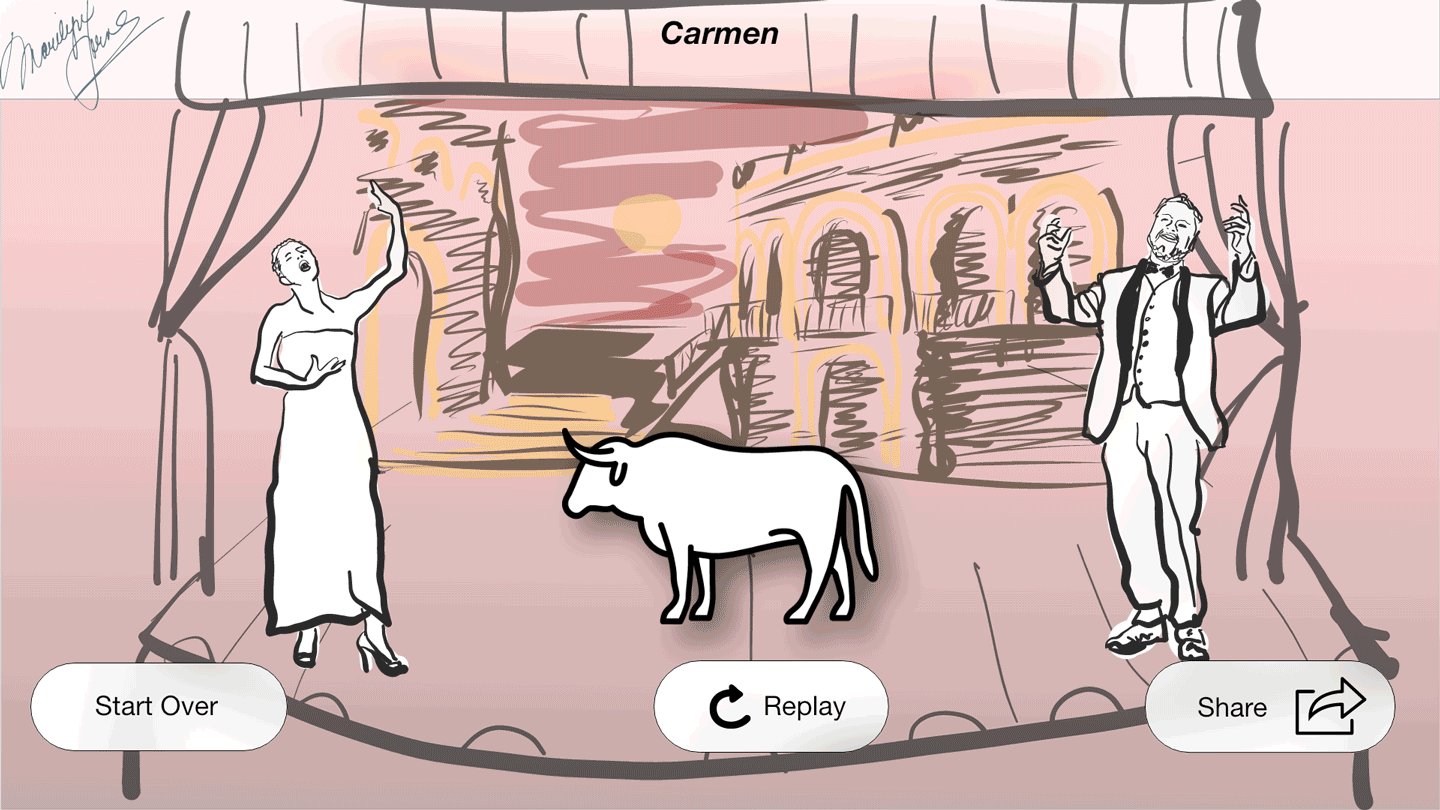
Using Adobe Character Animator to bring the elements to life
After creating the characters, backdrops and props in Adobe Illustrator, I brought these elements into Adobe Character Animator to animate them. A program that comes with Adobe After Effects, Character Animator animates your rigged puppet using facial performance captured by your computer's built-in web camera.