Staging an Interactive Opera
The Marilyn Horne Museum showcases highlights from the personal archive of legendary opera singer, Marilyn Horne. The museum features 19 interactive exhibits, a documentary film, costumes, musical scores, and artifacts from the personal collection of Marilyn Horne.
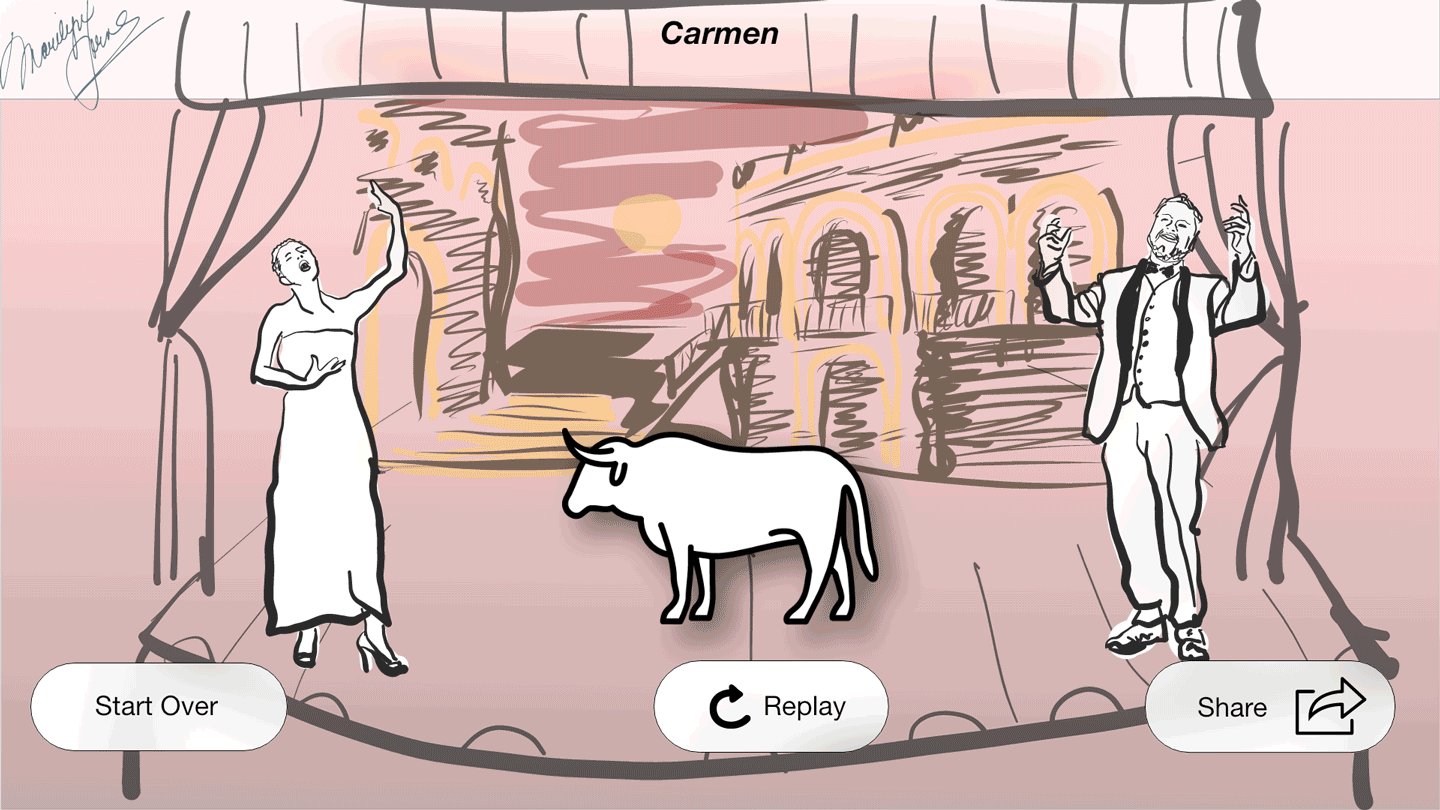
I was brought on board to design and animate an interactive for young people (and the young at heart) that allows visitors to stage your own digital opera and email your creation anywhere in the world.
It’s a hit with visitors:
Wireframing
The task was to create an interactive touchscreen experience that gave visitors to the Marilyn Horne Center for Opera the chance to have a fun, playful time "staging an opera."
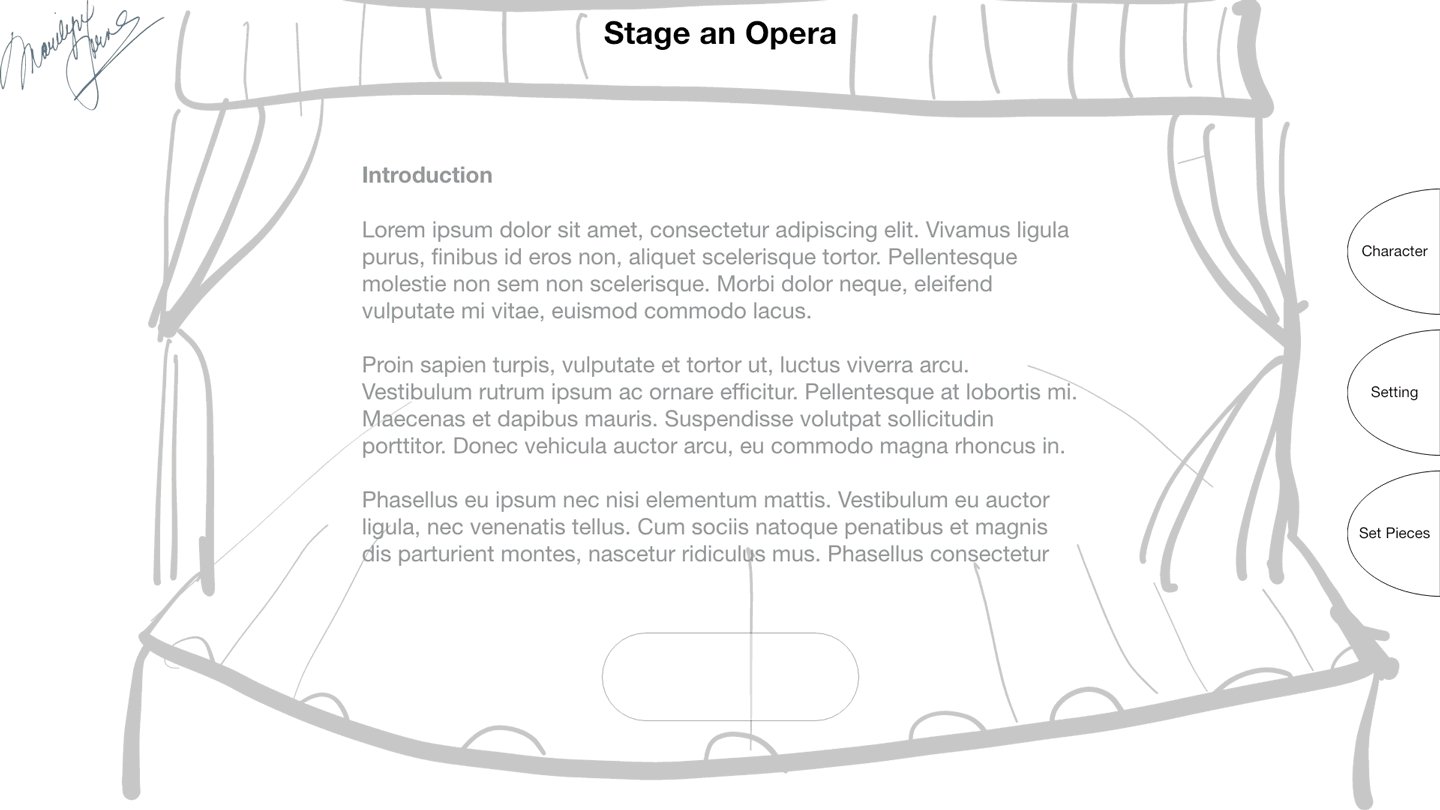
Using Adobe Sketch for iPad and the Adobe's Experience Design program, I created the initial wireframes for the interactive. This experience would let people choose distinctive elements for their singers' costumes, the backdrops, and also a dramatic set piece.
Initial wireframe brainstorming for the interactive.
Visual Research
I spent a great deal of time gathering visual research for the backdrops, the character costumes, the set pieces, and even the interior design of major opera houses around the world.
Opera Houses:
Research from “Carmen”:
Research from “The Magic Flute”:
Research from “The Ring Cycle”
Set piece visual research:
Creating the Elements for an Animated Opera
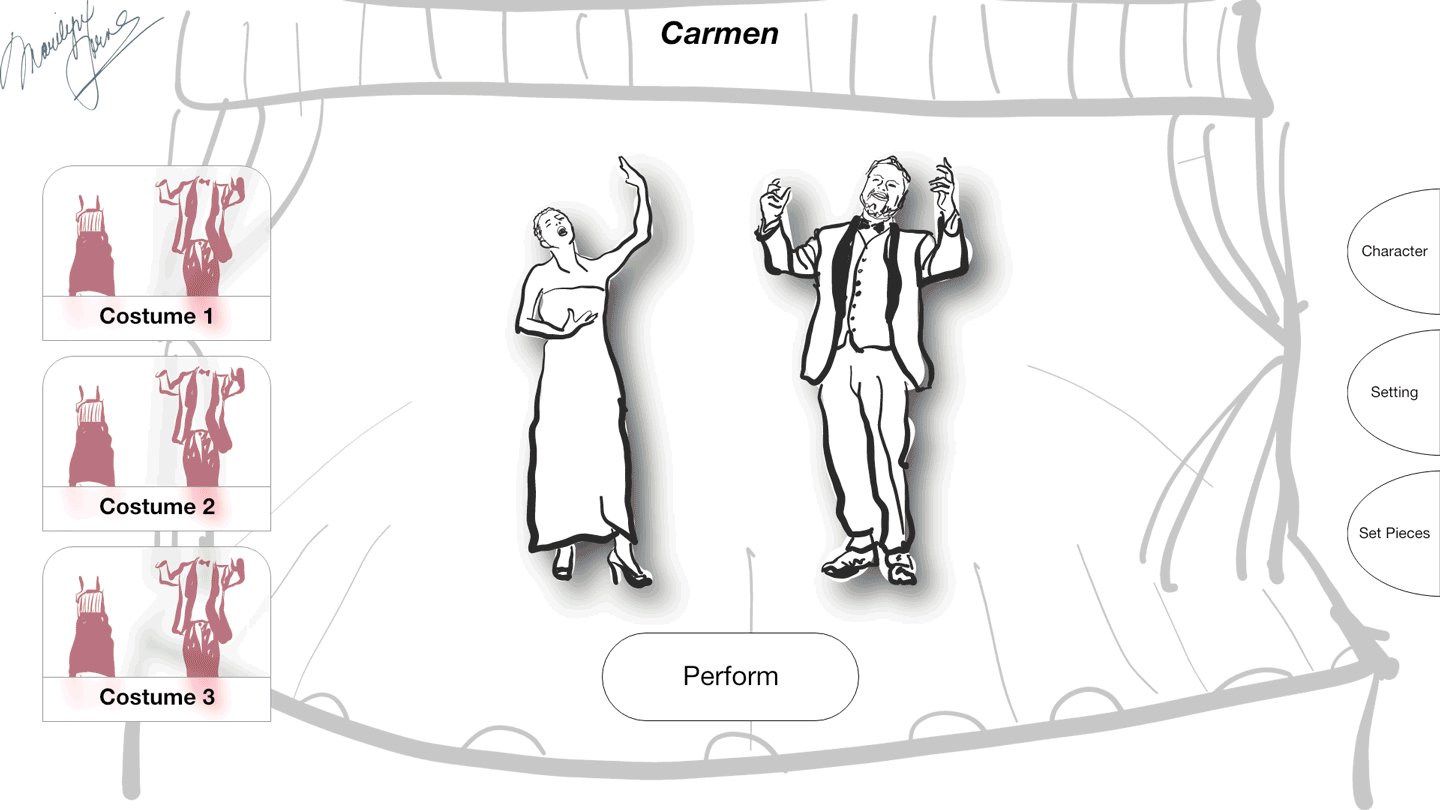
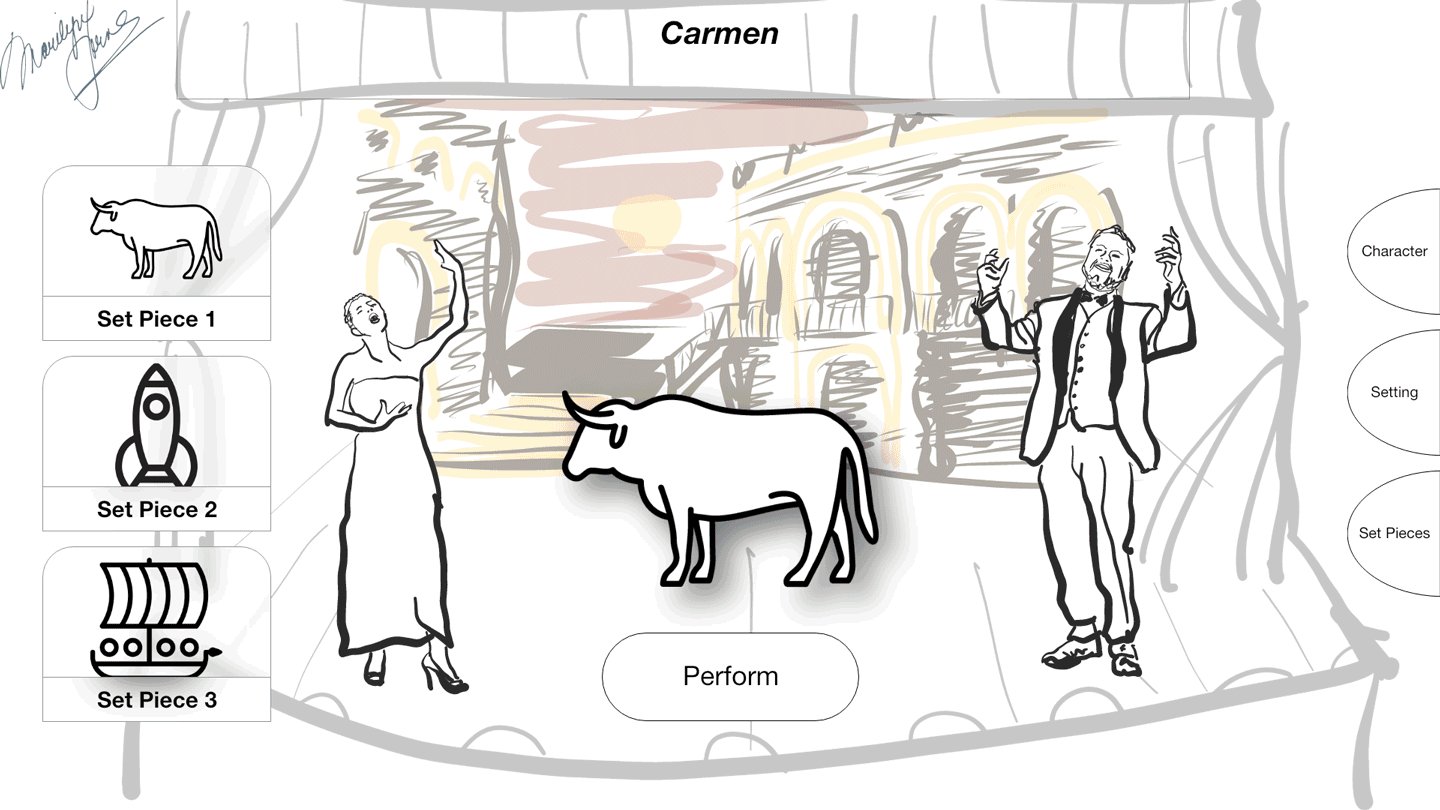
Next, I needed to create the elements users could choose for their opera: the different characters, costumes, scenery and props that users could choose for their animated opera.












Using Adobe Character Animator to bring the elements to life
After creating the characters, backdrops and props in Adobe Illustrator, I brought these elements into Adobe Character Animator to animate them. A program that comes with Adobe After Effects, Character Animator animates your rigged puppet using facial performance captured by your computer's built-in web camera.
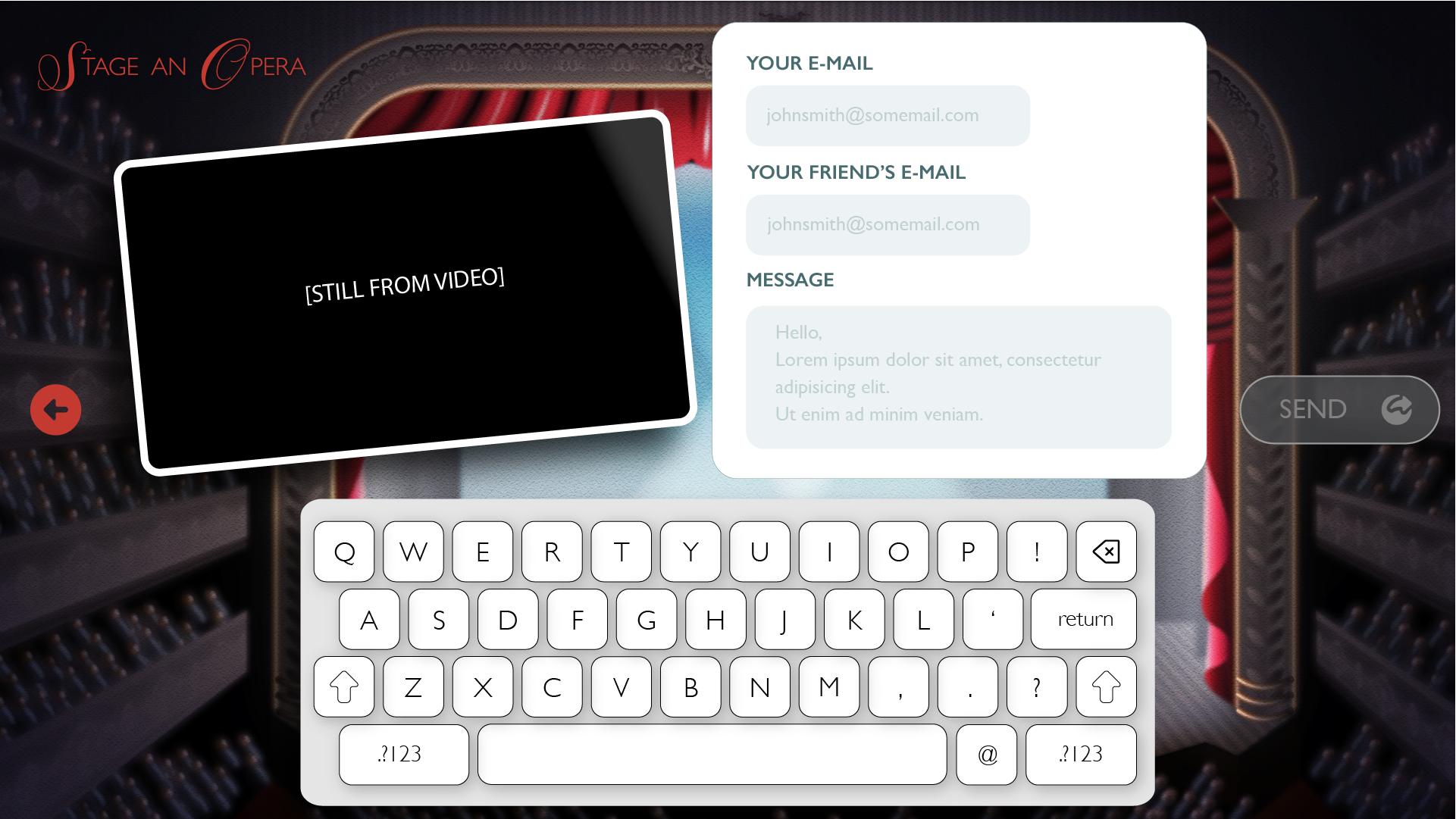
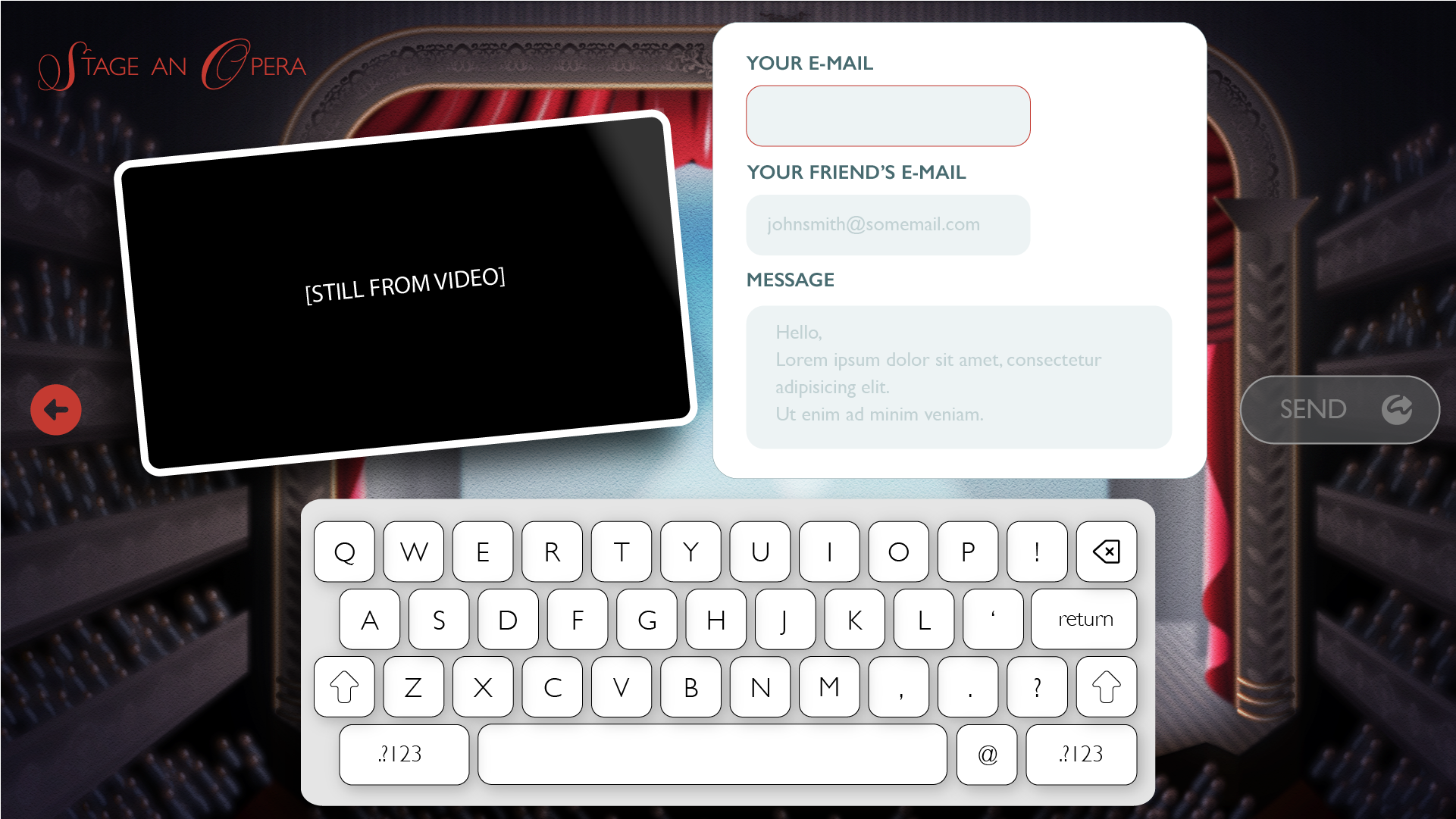
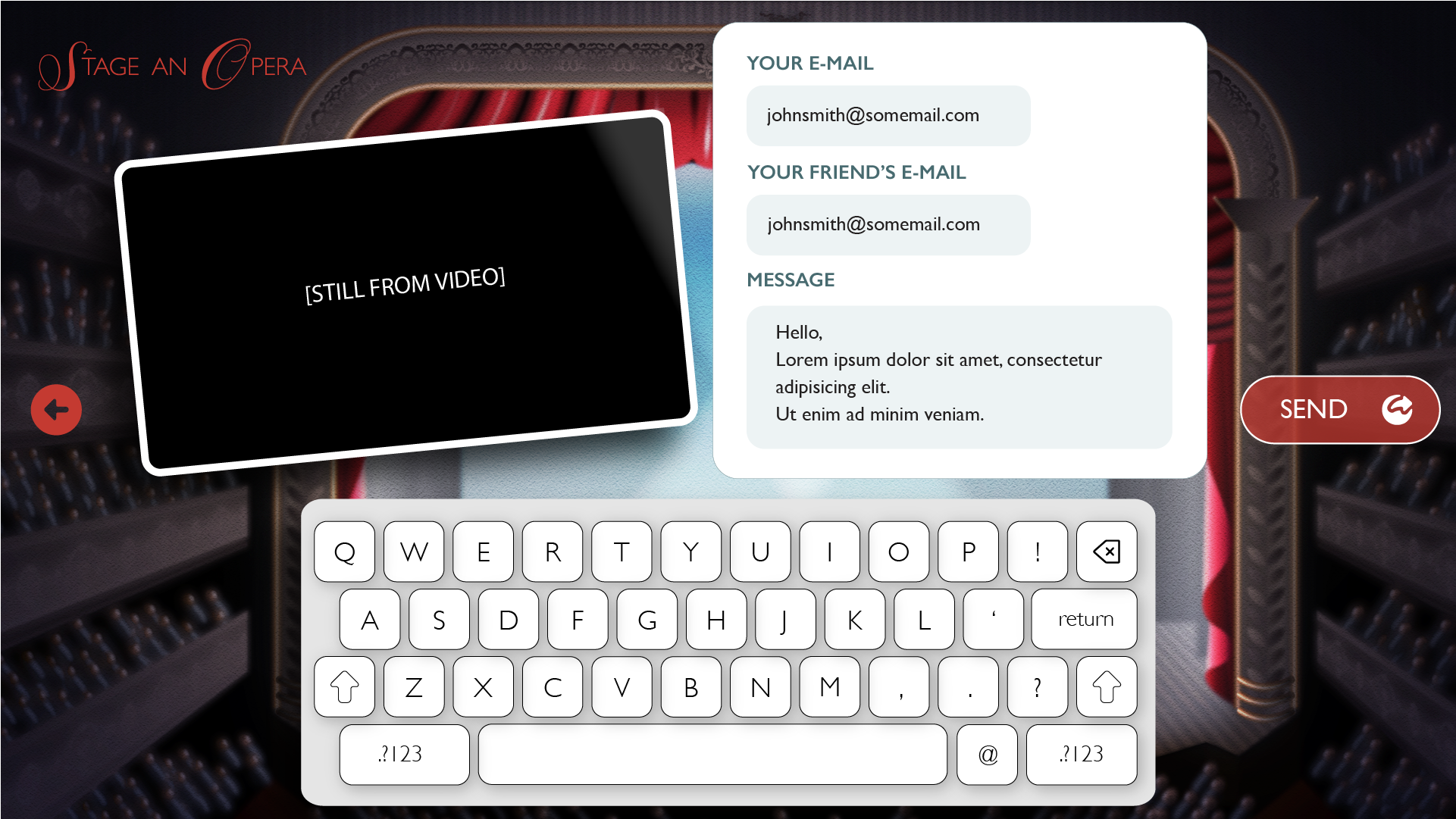
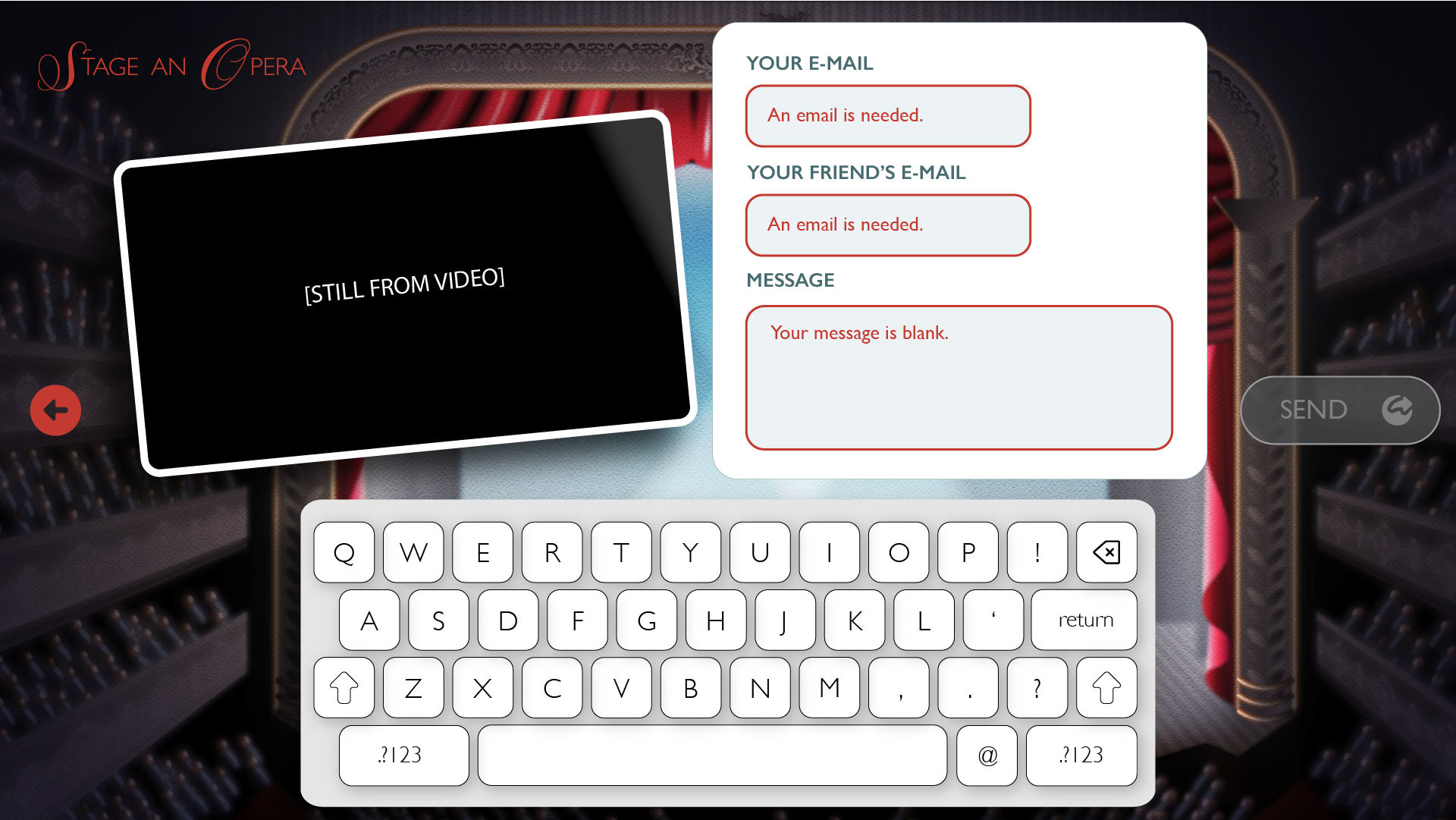
Creating the User Interface
Perhaps most important of all: creating a user interface that was easy to understand, intuitive, and followed the branding and style set throughout the rest of the museum.


























Credits:
Client: Marilyn Horne Museum & Exhibit Center
Agency: Hillmann & Carr Inc.
Producer: Michal Carr and Felicia Widmann
UX and Animation: Christopher Richmond